Halaman Facebook dapat digunakan untuk sarana mempromosikan sebuah blog/website, sobat dapat sepuas hati share dan mengenalkan artikel sendiri tanpa ada yang melarang kepada Fans yang telah Like halaman tersebut.
Halaman Facebook dapat digunakan untuk sarana mempromosikan sebuah blog/website, sobat dapat sepuas hati share dan mengenalkan artikel sendiri tanpa ada yang melarang kepada Fans yang telah Like halaman tersebut.Sebelumnya harus membuat Facebook Pages terlebih dahulu jika ingin memasangnya, jika ingin membuat Facebook Pages, dapat membuatnya disiniwww.facebook.com/pages/create.php.
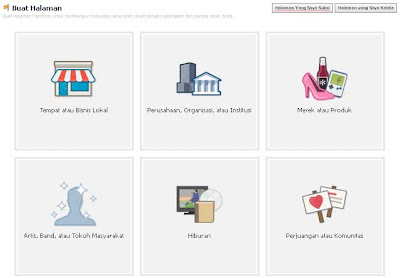
Akan tampil halaman berikut
- Pilih kategori blog/web
- Pilih gambar/image
- Masukan info tentang situs
Sekarang sobat telah mempuyai Halaman Facebook yang dapat dikelola.
Untuk memasangnya pada blog :
● Masuk ke Blogger
● Pilih Template → Edit HTML
● Masukan kode JQuery ini sebelum </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>● Simpan Template
Langkah berikutnya :
● Buka rancangan Tata Letak
● Pilih Tambah Gadget
● Copy Pastekan kode berikut
<script type="text/javascript">● Ganti kode yang berwarna Biru dengan alamat Halaman Facebook sobat,
//<!--
$(document).ready(function() {$(".FacebookPages").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.FacebookPages{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhIWFzFSHzq0pBCLuVclIA2IiWgaCqONfcZpEggOLtIeqQEJ8qvEgPPRjOjPMMvZXMgHzDF7wcbEPInd3RSV1ug5Xe60bU_t4JpZY1R17ba10sr8BaTLEY7XooTDp17v0IEtwAbUbAIF0/s230/facebook999.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.FacebookPages div{border:none;position:relative;display:block;}
.FacebookPages span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.FacebookPages span a{color: #808080;text-decoration:none;}
.FacebookPages span a:hover{text-decoration:underline;}
</style><div class="FacebookPages" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/tmm999&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:
#fff;"></iframe></div></div>
● Simpan Gadget