- Nama Abdullah dan Abdurrahman berdasarkan hadits yang diriwayatkan Muslim dalam Kitab Shahihnya dari Ibnu Umarradhiyallahu ‘anhu dari Nabishallallahu ‘alaihi wa sallam, beliau bersabda,إِنَّ أَحَبَّ أَسمَائِكُمْ إِلَى اللَّهِ عَبدُاللَّهِ وَ عَبدُ الرَّحْمَنِ“Sesungguhnya nama yang paling dicintai Allah adalah Abdullah dan Abdurrahman.” (HR. Muslim no. 2132)Karena nama tersebut adalah nama terbaik, sampai-sampai di kalangan para sahabat terdapat sekitar 300 orang yang bernama Abdullah.
- Nama yang menunjukkan penghambaan diri terhadap salah satu dari nama-nama Allah ‘Azza wa Jalla, seperti Abdul Malik, Abdul Bashiir, Abdul ‘Aziz dan lain-lain.Namun perlu diketahui di sini bahwa hadits, “Sebaik-baik nama adalah yang dimulai dengan kata “Abd (hamba)” dan yang bermakna dipuji” bukanlah hadits shahih bahkan tidak diketahui darimana asal-usulnya sebagaimana dijelaskan oleh para ulama.
- Bernama dengan nama para nabi dan rasul. Mereka adalah orang-orang yang memiliki akhlak yang paling mulia dan memiliki amalan yang paling bersih. Diharapkan dengan memberi nama seorang anak dengan nama nabi ataupun rasul dapat mengenang mereka juga karakter dan perjuangan mereka. Nabi shallallahu ‘alaihi wa sallam sendiri juga pernah menamakan anaknya dengan nama Ibrahim, nama ini juga beliau berikan kepada anak sulung Abu Musa radhiallahu ‘anhu dan beliau juga menamakan anak Abdullah bin Salaam dengan nama Yusuf.Adapun hadits tentang keutamaan orang yang bernama Ahmad atau Muhammad tidak ada yang shahih. Ibnu Bukair al-Baghdadi menyusun sebuah kitab tentang keutamaan orang yang bernama Ahmad atau Muhammad, dan pada kitab tersebut beliau menyertakan 26 hadits yang tidak shahih. Wallahu a’lam.
- Memberi nama dengan nama orang-orang shalih di kalangan kaum muslimin terutama nama para sahabat Rasulullah shallallahu ‘alaihi wa sallam. Dalam sebuah hadits shahih dari al-Mughirah bin Syu’bah radhiallahu ‘anhu dari nabi shallallahu ‘alaihi wa sallam, beliau bersabda, “Mereka dahulu suka memakai nama para nabi dan orang-orang shalih yang hidup sebelum mereka.” (HR. Muslim no. 2135)
- Memilih nama yang mengandung sifat yang sesuai orangnya (namun dengan syarat nama tersebut tidak mengandung pujian untuk diri sendiri, tidak mengandung makna yang buruk atau mengandung makna celaan), seperti Harits (orang yang berusaha) dan Hammam (orang yang berkeinginan kuat).Diriwayatkan oleh Abu Dawud dengan sanad yang dha’if dari Abu Wahb al-Jusyami bahwasannya nabi shallallahu ‘alaihi wa sallam bersabda, “Pakailah nama para nabi, nama yang paling dicintai Allah adalah Abdullah dan Abdurrahman, yang paling benar adalah nama Harits dan Hammam dan yang paling jelek nama Harb dan Murrah.” (HR. Abu Daud dan An Nasai. Syaikh Al Albani mengatakan bahwa hadits ini hasan lighoirihi sebagaimana disebutkan dalam Shahih At Targhib wa At Tarhib no. 1977)
Senin, 08 Oktober 2012
ARTI DARI NAMA ABDULLAH
Kamis, 13 September 2012
Sabtu, 08 September 2012
cara membuat selamat datang di menubar
1. Login ke blogger
2. Pada menu Design -> Edit HTML
3. Letakkan kode dibawah ini diatas kode </head>
2. Pada menu Design -> Edit HTML
3. Letakkan kode dibawah ini diatas kode </head>
<script type='text/javascript'>
//<![CDATA[
msg = " -- Selamat datang di Simple Preview ";
msg = " | pernak-pernik blog -- " + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",200);
}
scrollMSG();
//]]>
</script>
Ganti teks yang dicetak tebal dengan teks yang ingin anda tampilkan.
Angka 200 menunjukkan kecepatan gerak dari teks. Semakin kecil nilainya semakin cepat gerakan teksnya dan sebaliknya. Ganti bila perlu.
4. Jika sudah, klik Save Template. Selesai
cara mengucapkan selamat datang di blog saat melihat blog anda
1. login dulu om/mba ke blogger
2. masuk ke Rancangan
3. elemen Laman
4. add gadget
5.pilih HTML/javascript
6.masukin scriptnya
7. save
<script type='text/javascript'>
var name = prompt("Selamat Datang!! Siapa Nama Anda", "Nama Anda ");
alert(senang berkenalan dengan anda "+name)
alert(semoga anda senang browsing di blog saya")
</script>
2. masuk ke Rancangan
3. elemen Laman
4. add gadget
5.pilih HTML/javascript
6.masukin scriptnya
7. save
<script type='text/javascript'>
var name = prompt("Selamat Datang!! Siapa Nama Anda", "Nama Anda ");
alert(senang berkenalan dengan anda "+name)
alert(semoga anda senang browsing di blog saya")
</script>
Minggu, 19 Agustus 2012
cara membuat like facebook dengan baik di blog
 Halaman Facebook dapat digunakan untuk sarana mempromosikan sebuah blog/website, sobat dapat sepuas hati share dan mengenalkan artikel sendiri tanpa ada yang melarang kepada Fans yang telah Like halaman tersebut.
Halaman Facebook dapat digunakan untuk sarana mempromosikan sebuah blog/website, sobat dapat sepuas hati share dan mengenalkan artikel sendiri tanpa ada yang melarang kepada Fans yang telah Like halaman tersebut.Sebelumnya harus membuat Facebook Pages terlebih dahulu jika ingin memasangnya, jika ingin membuat Facebook Pages, dapat membuatnya disiniwww.facebook.com/pages/create.php.
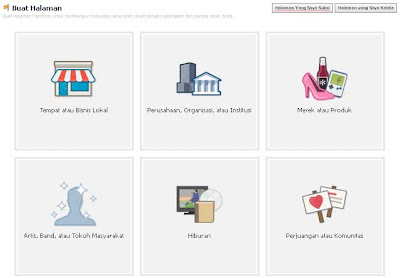
Akan tampil halaman berikut
- Pilih kategori blog/web
- Pilih gambar/image
- Masukan info tentang situs
Sekarang sobat telah mempuyai Halaman Facebook yang dapat dikelola.
Untuk memasangnya pada blog :
● Masuk ke Blogger
● Pilih Template → Edit HTML
● Masukan kode JQuery ini sebelum </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>● Simpan Template
Langkah berikutnya :
● Buka rancangan Tata Letak
● Pilih Tambah Gadget
● Copy Pastekan kode berikut
<script type="text/javascript">● Ganti kode yang berwarna Biru dengan alamat Halaman Facebook sobat,
//<!--
$(document).ready(function() {$(".FacebookPages").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.FacebookPages{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhIWFzFSHzq0pBCLuVclIA2IiWgaCqONfcZpEggOLtIeqQEJ8qvEgPPRjOjPMMvZXMgHzDF7wcbEPInd3RSV1ug5Xe60bU_t4JpZY1R17ba10sr8BaTLEY7XooTDp17v0IEtwAbUbAIF0/s230/facebook999.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.FacebookPages div{border:none;position:relative;display:block;}
.FacebookPages span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.FacebookPages span a{color: #808080;text-decoration:none;}
.FacebookPages span a:hover{text-decoration:underline;}
</style><div class="FacebookPages" style=""><div><iframe src="http://www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/tmm999&width=245&colorscheme=light&show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="border: medium none; overflow: hidden; height: 270px; width: 245px;background:
#fff;"></iframe></div></div>
● Simpan Gadget
Langganan:
Postingan (Atom)